DIANA’S 50 PROJECTS WORKSHOP
IN HTML, CSS ULTIMATE
- Interactive : Learning
- Personalized Learning
- Flexible Scheduling
- Experienced Instructors:
- Real World Projects
- High-quality Content:

Diana’s 50 Projects Workshop in HTML, CSS Ultimate
The 50 Projects Workshop in HTML, CSS Ultimate is a comprehensive program designed to enhance your HTML and CSS skills through hands-on project-based learning. It covers a wide range of topics, including in-depth HTML and CSS coverage, responsive web design, CSS frameworks, animations and transitions, Flexbox and Grid, cross-browser compatibility, performance optimization, web design principles, and project deployment. By completing 50 real-world projects, you will gain practical experience, strengthen your understanding of web development concepts, and learn techniques to create visually appealing, responsive, and performant websites.learning solution that is accessible to millions of learners. With our students spread across countries like the US, India, the UK, New Zealand, Singapore, Australia, the Middle East, the Far East, and many other s , We have built a community of over 1.5 million learners across the globe.
Course Details

The 50 Projects Workshop in HTML, CSS Ultimate is a comprehensive program designed to enhance your HTML and CSS skills through hands-on project-based learning. It covers a wide range of topics, including in-depth HTML and CSS coverage, responsive web design, CSS frameworks, animations and transitions, Flexbox and Grid, cross-browser compatibility, performance optimization, web design principles, and project deployment. By completing 50 real-world projects, you will gain practical experience, strengthen your understanding of web development concepts, and learn techniques to create visually appealing, responsive, and performant websites.
Course Objectives

This course offers hands-on project experience to enhance HTML and CSS skills. Participants learn responsive design, CSS frameworks, animations, flexbox, grid, cross-browser compatibility, performance optimization, web design principles, and project deployment. Gain the ability to create visually appealing websites, optimize performance, and deploy projects effectively.
Master HTML and CSS: Develop a comprehensive understanding of HTML markup, including its structure, elements, attributes, and semantic tags. Acquire proficiency in CSS styling, covering selectors, properties, values, cascading, and the box model.
Hands-on Project Experience: Gain practical knowledge through the creation of 50 real-world projects using HTML and CSS. Apply concepts and techniques learned to various aspects of web development, honing your skills in different functionalities and approaches.
Responsive Web Design: Learn how to design websites that adapt seamlessly to different screen sizes and devices. Explore the implementation of media queries to ensure mobile-friendly and responsive layouts.
CSS Frameworks: Familiarize yourself with popular CSS frameworks like Bootstrap or Tailwind CSS, leveraging pre-designed components and styles to streamline development and create visually appealing and responsive websites.
CSS Animations and Transitions: Explore the capabilities of CSS animations and transitions to add interactivity and engagement to web elements. Understand keyframes, transitions, and transforms to bring your designs to life.
Why You choose us
At Diana's, we are committed to providing our students with a highquality education that prepares them for successful careers in IT support.
Hands-On Learning
- World Class Resources
- best Interactive class
- full time acess
Personalized Learning
- Self-directed learning
- Project-based learning
- Differentiated instruction
Flexible Scheduling
- Blended courses
- Self-paced courses
- Online courses
High-Quality Content
- Engagement
- Accuracy
- Relevance
Real World Projects
- Career Readiness
- Industry Collaboration
- Practical Application
Experienced Instructors
- Expert Guidance
- Real-World Perspective
- Mentorship and Networking Opportunities
Course Benefits

The 50 Projects Workshop in HTML, CSS Ultimate is an intensive program that enhances participants’ skills in HTML and CSS through hands-on experience and project-based learning. It covers comprehensive HTML and CSS concepts, including responsive web design, CSS frameworks, animations, Flexbox, and Grid. Participants also gain knowledge in cross-browser compatibility, performance optimization, web design principles, and project deployment. This workshop provides practical application and a deep understanding of web development, equipping participants with the necessary skills for creating visually appealing, responsive, and user-friendly websites.
- Enhance HTML and CSS Skills: The course provides a comprehensive coverage of HTML and CSS concepts, allowing participants to strengthen their skills in web development.
- Hands-on Project Experience: Through the creation of 50 real-world projects, participants gain practical application and hands-on experience in using HTML and CSS.
- Responsive Web Design: Learn how to create websites that adapt to different screen sizes and devices, ensuring a seamless user experience across platforms.
- CSS Frameworks: Introduction to popular CSS frameworks like Bootstrap and Tailwind CSS, enabling participants to leverage pre-designed components and styles for efficient development.
- CSS Animations and Transitions: Explore the possibilities of CSS animations and transitions to create engaging and interactive web elements that enhance user experience.
- CSS Flexbox and Grid: Master the use of CSS Flexbox and Grid to create flexible and responsive layouts, allowing for precise positioning and alignment of elements.
- Cross-Browser Compatibility: Understand techniques and best practices for ensuring websites are compatible with various web browsers, reaching a wider audience.
- Performance Optimization: Learn optimization techniques such as minification, image optimization, and caching strategies to improve website performance and speed.
- Web Design Principles: Gain insight into web design principles, including typography, color theory, and spacing, to create visually appealing and user-friendly websites.
- Project Deployment: Understand the process of deploying projects to web servers or hosting platforms, making them accessible to the public, and learning about domain registration, web hosting, and file transfer protocols (FTP).
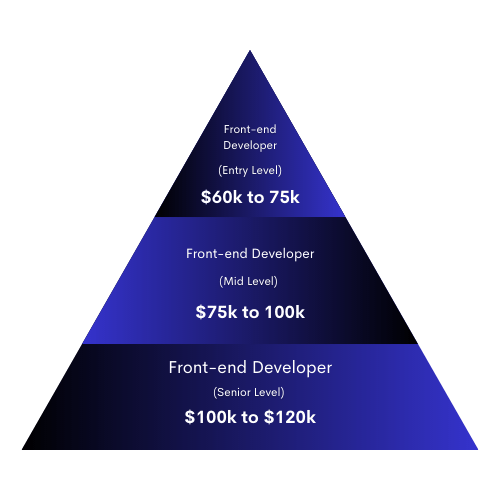
Designations


Salary Range
Hiring Companies
Want to Enroll in Diana's 50 Projects Workshop in HTML, CSS Ultimate


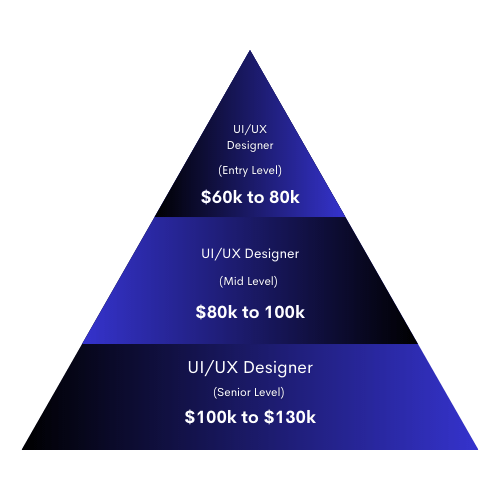
Salary Range
Hiring Companies
Want to Enroll in Diana's 50 Projects Workshop in HTML, CSS Ultimate


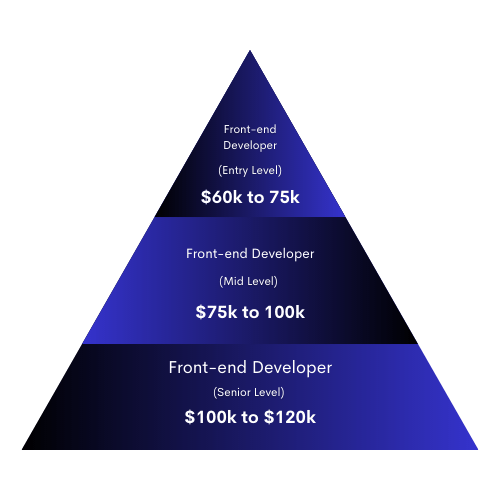
Salary Range
Hiring Companies
Want to Enroll in Diana's 50 Projects Workshop in HTML, CSS Ultimate
Diana’s 50 Projects Workshop in HTML, CSS Ultimate Covered
The 50 Projects Workshop in HTML, CSS Ultimate covers comprehensive HTML and CSS concepts, project-based learning with 50 real-world projects, responsive web design, CSS frameworks, animations and transitions, CSS Flexbox and Grid, cross-browser compatibility, performance optimization, web design principles, and project deployment. Participants gain hands-on experience and practical knowledge in various aspects of web development.
- HTML and CSS concepts
- Project-based learning
- Responsive web design
- Introduction to popular CSS frameworks
- Exploration of CSS animations
- Mastery of CSS Flexbox
Study Program
Comprehensive Curriculum
Web Dev Pro: Master web development with HTML, CSS, JavaScript, and frameworks like React or Angular. Learn front-end and back-end development, database integration, and API creation. Gain skills in responsive design, optimization, and security. Build professional websites with modern tools and streamline the development process.
Certification
Upon completion of the course,
students will receive the Diana’s 50 Projects Workshop in HTML, CSS Ultimate Certification, which is recognized by employers worldwide.
Career-Ready Skills
The course focuses on practical
skills and real-world scenarios, providing students with the
knowledge and experience they
need to excel in a career in IT support
Affordable Tution
The course offers a high-quality
education at an affordable price,
making it accessible to individuals
who may not have the resources
to pursue more expensive
certification programs.
Student Testimonials
UPCOMING BATCHES
@keyframes motionFlash {
0% {
opacity: 1;
transform: translateY(0);
}
50% {
opacity: 0.1;
transform: translateY(0px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
|
Date
|
Schedule
|
Time
|
Enroll Now
|
|---|---|---|---|
|
30
December 2024 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
7
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
14
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
Date
|
Schedule
|
Time
|
Enroll Now
|
|---|---|---|---|
|
30
December 2024 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
7
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
14
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
FAQ
An online course degree is similar to taking a degree program on campus. Attending a live instructional course will be similar to attending a lecture but in the comfort of your location. Our Academy and your course instructor will determine the format for each course and will select the best-suited curriculum and projects for your course or program.
You will need a computer, a high-speed Internet connection, a newer version of a web browser, and access to common tools and software like word processors, email, etc. Some courses may have other software or technology requirements as well. If there are special labs included all you need is to follow your trainer’s instruction to log in to our virtual labs.
We are yet to introduce courses with Self-paced learning means you can learn in your own time and schedule. There is no need to complete the assignments and take the courses at the same time as other learners. The reason why we are choosing live instructional training over self-paced is the alignment of our students to complete and get their certifications on time for their placements or project placements at their respective organizations.
The courses are detailed in the course offerings under “Our Courses” For further information, please contact DIANA ACADEMY for Online Learning.
Online learning is not only more effective for students, but it is also better for the environment. Online courses consume 90% less energy and release 85% less CO2 per student than traditional in-person courses, according to the Open University in the United Kingdom. Online learning and multimedia material become more effective instructional tools as a result of this. Individuals and businesses can profit from helping the environment and sticking to their own environmental goals by encouraging and engaging with this form of learning.
More from Diana Academy
Trending Courses
Be Future Ready, Start Learning
UPCOMING BATCHES
@keyframes motionFlash {
0% {
opacity: 1;
transform: translateY(0);
}
50% {
opacity: 0.1;
transform: translateY(0px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
Flexible Batches for You
|
Date
|
Schedule
|
Time
|
Enroll Now
|
|---|---|---|---|
|
30
December 2024 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
7
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
14
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
Date
|
Schedule
|
Time
|
Enroll Now
|
|---|---|---|---|
|
30
December 2024 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
7
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
14
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
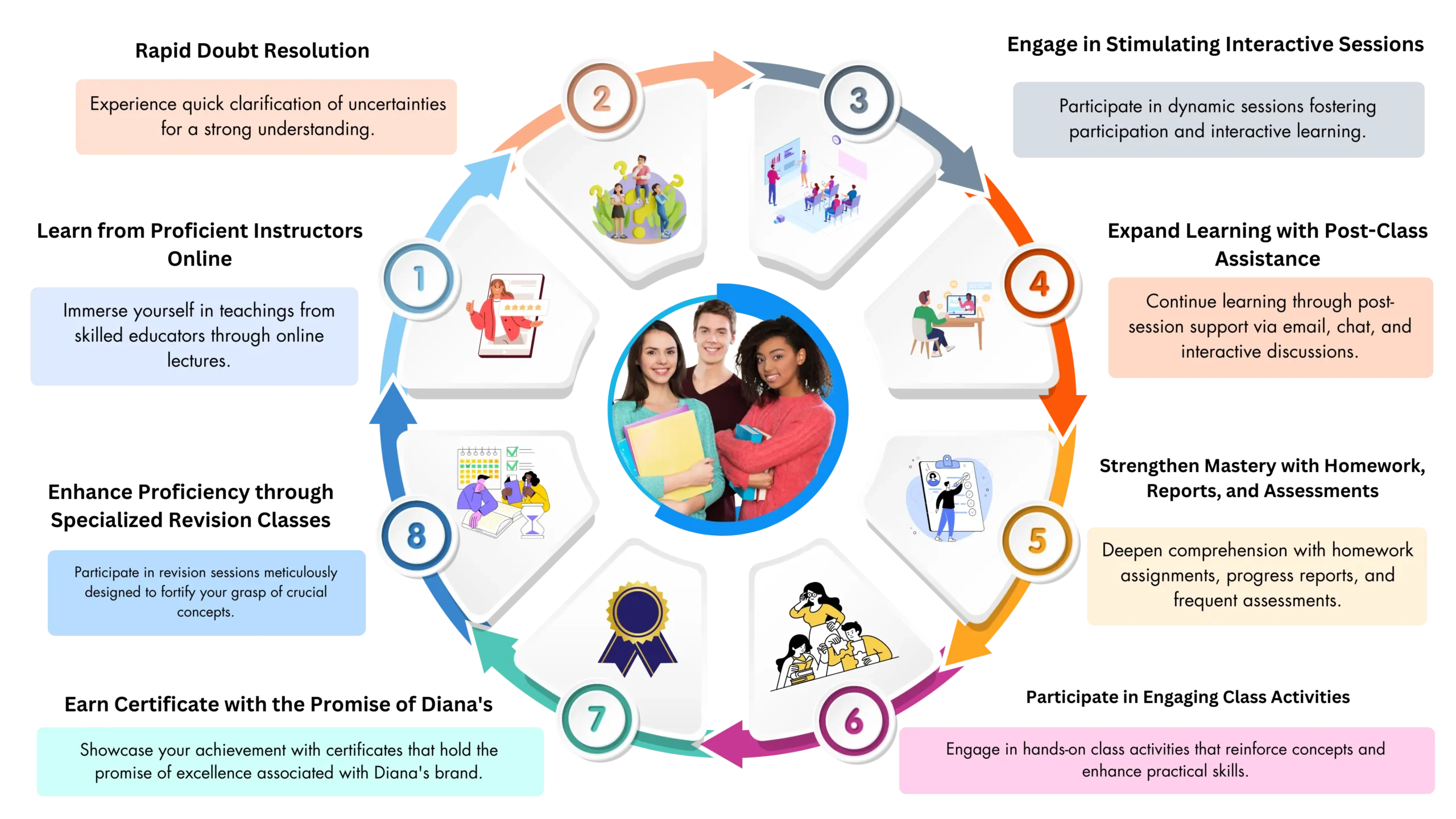
Step-by-Step Path to Success

We Trained 5,000 companies and over 1.5 Million delegates