DIANA’S 30 PROJECTS WORKSHOP
IN REACT JS
- Interactive : Learning
- Personalized Learning
- Flexible Scheduling
- Experienced Instructors:
- Real World Projects
- High-quality Content:

Diana’s 30 Projects Workshop in React JS
Diana Advanced Tech Academy Is a leading e-learning platform providing live instructor-led interactive online training. We cater to professionals and students across the globe in categories like Cyber Security, DevOps, AWS, Azure, Oracle, Web Development, Block Chain, Big Data, 5G,etc.We have an easy and affordable learning solution that is accessible to millions of learners. With our students spread across countries like the US, India, the UK, New Zealand, Singapore, Australia, the Middle East, the Far East, and many other s , We have built a community of over 1.5 million learners across the globe.
Course Details

The 30 Projects Workshop in React JS is a comprehensive program focused on practical learning, enabling participants to enhance their React JS skills. The workshop covers key areas, including an introduction to React JS, building reusable UI components, state management, routing, data fetching from APIs, handling forms and user input, authentication and authorization, testing React components, deployment and optimization, and project-based learning for hands-on experience. Participants gain expertise in React JS development through real-world projects, solidifying their knowledge and building a portfolio of practical work.
Course Objectives

The course aims to equip participants with the skills to build reusable UI components, manage state, implement routing, fetch data from APIs, handle forms and user input, implement authentication and authorization, test React components, and optimize deployments. Through project-based learning, participants gain hands-on experience in React JS development.
- Understand React JS: Gain a thorough understanding of React JS fundamentals, including its core concepts, principles, and advantages in building modern web applications.
- Build Reusable UI Components: Learn how to create reusable UI components using React JS, employing component composition, props, state, and lifecycle methods effectively.
- Manage State: Develop proficiency in managing state within React JS applications using hooks like useState and useEffect, as well as state management libraries such as Redux or MobX.
- Implement Routing and Navigation: Learn to implement routing and navigation in React JS applications using popular libraries like React Router, enabling the creation of multi-page applications.
- Fetch Data and APIs: Acquire skills in fetching data from APIs and integrating external data sources into React JS applications, utilizing libraries like Axios or Fetch API to handle asynchronous requests.
Why You choose us
At Diana's, we are committed to providing our students with a highquality education that prepares them for successful careers in IT support.
Hands-On Learning
- World Class Resources
- best Interactive class
- full time acess
Personalized Learning
- Self-directed learning
- Project-based learning
- Differentiated instruction
Flexible Scheduling
- Blended courses
- Self-paced courses
- Online courses
High-Quality Content
- Engagement
- Accuracy
- Relevance
Real World Projects
- Career Readiness
- Industry Collaboration
- Practical Application
Experienced Instructors
- Expert Guidance
- Real-World Perspective
- Mentorship and Networking Opportunities
Course Benefits

The 30 Projects Workshop in React JS is a comprehensive program focused on practical learning. Participants will gain a strong foundation in React JS, develop reusable UI components, manage state effectively, implement routing and data integration, handle forms and user input, ensure authentication and authorization, conduct testing for reliability, optimize performance, and build a portfolio of real-world projects. This workshop enhances participants’ React JS skills and prepares them for creating dynamic and scalable web applications.
- Gain a solid understanding of React JS: Participants will develop a strong foundation in React JS, including its core concepts, principles, and advantages in building modern web applications.
- Practical project-based learning: Participants will work on real-world projects throughout the course, allowing them to apply their knowledge and skills in a practical setting and build a portfolio of practical work.
- Reusable UI component development: Participants will learn how to create reusable UI components using React JS, enabling them to build scalable and maintainable user interfaces.
- Effective state management: Participants will learn various techniques for managing state in React JS, including working with hooks, context API, and state management libraries like Redux or MobX.
- Routing and navigation implementation: Participants will gain expertise in implementing routing and navigation in React JS applications using popular libraries like React Router, enabling them to build multi-page applications with ease.
- Integration with APIs and data fetching: Participants will learn how to integrate external data sources into React JS applications and fetch data from APIs, equipping them with the skills to create dynamic and interactive applications.
- Form handling and user input management: Participants will learn techniques for handling form submissions and managing user input in React JS applications, ensuring efficient and user-friendly interactions.
- Authentication and authorization implementation: Participants will gain knowledge in implementing authentication and authorization features in React JS applications, enabling them to secure routes and manage user sessions effectively.
- Testing and reliability: Participants will learn how to write tests for React components using testing frameworks like Jest, ensuring the reliability and robustness of their applications.
- Deployment and optimization strategies: Participants will acquire techniques for deploying React JS applications to production environments and optimizing their performance through code splitting, lazy loading, and performance profiling.
- Skill enhancement and portfolio building: By completing the course, participants will enhance their React JS development skills and build a portfolio of practical projects, showcasing their abilities to potential employers or clients.
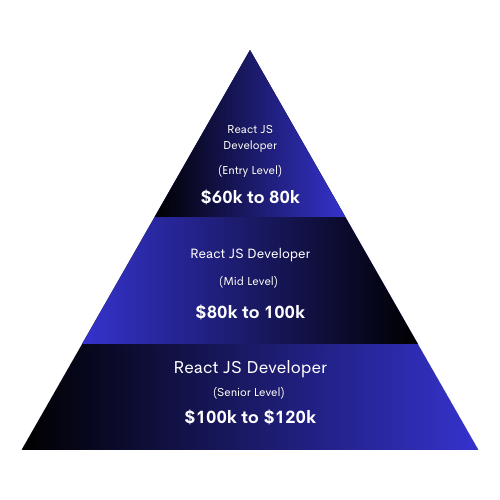
Designations


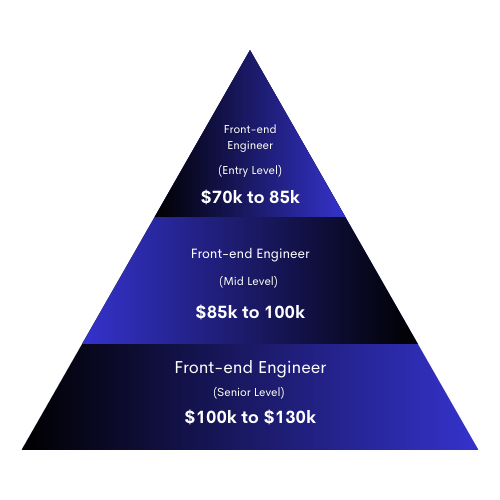
Salary Range
Hiring Companies
Want to Enroll in Diana's 30 Projects Workshop in React JS Ultimate


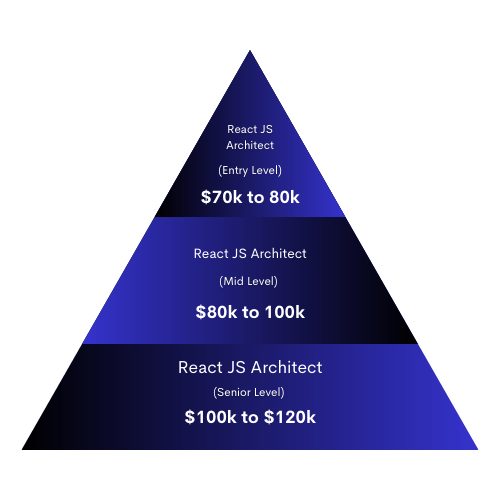
Salary Range
Hiring Companies
Want to Enroll in Diana's 30 Projects Workshop in React JS Ultimate


Salary Range
Hiring Companies
Want to Enroll in Diana's 30 Projects Workshop in React JS Ultimate
Diana’s 30 Projects Workshop in React JS Covered
The 30 Projects Workshop in React JS covers the fundamentals of React JS, including components, state management, and routing. Participants learn to integrate data from APIs, handle user input and forms, implement authentication and authorization, perform testing, optimize performance, and deploy React JS applications. The workshop emphasizes hands-on project-based learning, allowing participants to gain practical experience and build a portfolio of real-world projects in React JS.
- Introduction to React JS
- Building UI Components
- State Management
- Routing and Navigation
- Data Fetching and APIs
- Forms and User Input
Study Program
Comprehensive Curriculum
Web Dev Pro: Master web development with HTML, CSS, JavaScript, and frameworks like React or Angular. Learn front-end and back-end development, database integration, and API creation. Gain skills in responsive design, optimization, and security. Build professional websites with modern tools and streamline the development process.
Certification
Upon completion of the course,
students will receive the Diana’s 30 Projects Workshop in React JS
Certification, which is recognized by employers worldwide.
Career-Ready Skills
The course focuses on practical
skills and real-world scenarios, providing students with the
knowledge and experience they
need to excel in a career in IT support
Affordable Tution
The course offers a high-quality
education at an affordable price,
making it accessible to individuals
who may not have the resources
to pursue more expensive
certification programs.
Student Testimonials
UPCOMING BATCHES
@keyframes motionFlash {
0% {
opacity: 1;
transform: translateY(0);
}
50% {
opacity: 0.1;
transform: translateY(0px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
|
Date
|
Schedule
|
Time
|
Enroll Now
|
|---|---|---|---|
|
30
December 2024 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
7
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
14
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
Date
|
Schedule
|
Time
|
Enroll Now
|
|---|---|---|---|
|
30
December 2024 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
7
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
14
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
FAQ
An online course degree is similar to taking a degree program on campus. Attending a live instructional course will be similar to attending a lecture but in the comfort of your location. Our Academy and your course instructor will determine the format for each course and will select the best-suited curriculum and projects for your course or program.
You will need a computer, a high-speed Internet connection, a newer version of a web browser, and access to common tools and software like word processors, email, etc. Some courses may have other software or technology requirements as well. If there are special labs included all you need is to follow your trainer’s instruction to log in to our virtual labs.
We are yet to introduce courses with Self-paced learning means you can learn in your own time and schedule. There is no need to complete the assignments and take the courses at the same time as other learners. The reason why we are choosing live instructional training over self-paced is the alignment of our students to complete and get their certifications on time for their placements or project placements at their respective organizations.
The courses are detailed in the course offerings under “Our Courses” For further information, please contact DIANA ACADEMY for Online Learning.
Online learning is not only more effective for students, but it is also better for the environment. Online courses consume 90% less energy and release 85% less CO2 per student than traditional in-person courses, according to the Open University in the United Kingdom. Online learning and multimedia material become more effective instructional tools as a result of this. Individuals and businesses can profit from helping the environment and sticking to their own environmental goals by encouraging and engaging with this form of learning.
More from Diana Academy
Trending Courses
Be Future Ready, Start Learning
UPCOMING BATCHES
@keyframes motionFlash {
0% {
opacity: 1;
transform: translateY(0);
}
50% {
opacity: 0.1;
transform: translateY(0px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
Flexible Batches for You
|
Date
|
Schedule
|
Time
|
Enroll Now
|
|---|---|---|---|
|
30
December 2024 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
7
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
14
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
Date
|
Schedule
|
Time
|
Enroll Now
|
|---|---|---|---|
|
30
December 2024 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
7
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
|
|
14
January 2025 |
Sat. and Sun
(6 weeks) |
8 PM to 10:30 PM IST
|
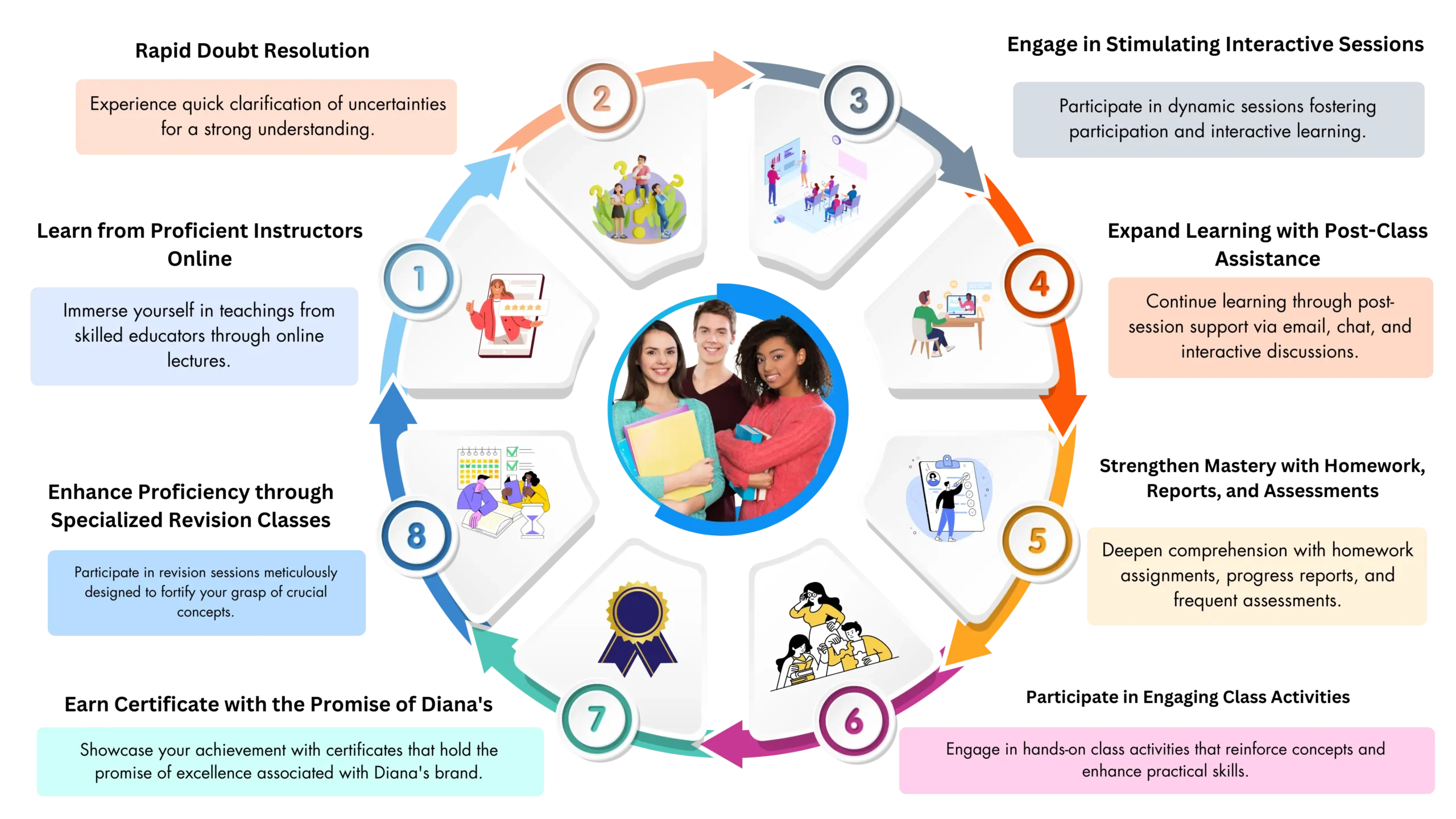
Step-by-Step Path to Success

We Trained 5,000 companies and over 1.5 Million delegates